2. Einrichtung des Plugins
2.1 Einstellungen im WebStamp-Konto
Logge dich ins Backend deines Post- bzw. WebStamp-Kontos ein.
- Produktions-Konto: https://account.post.ch
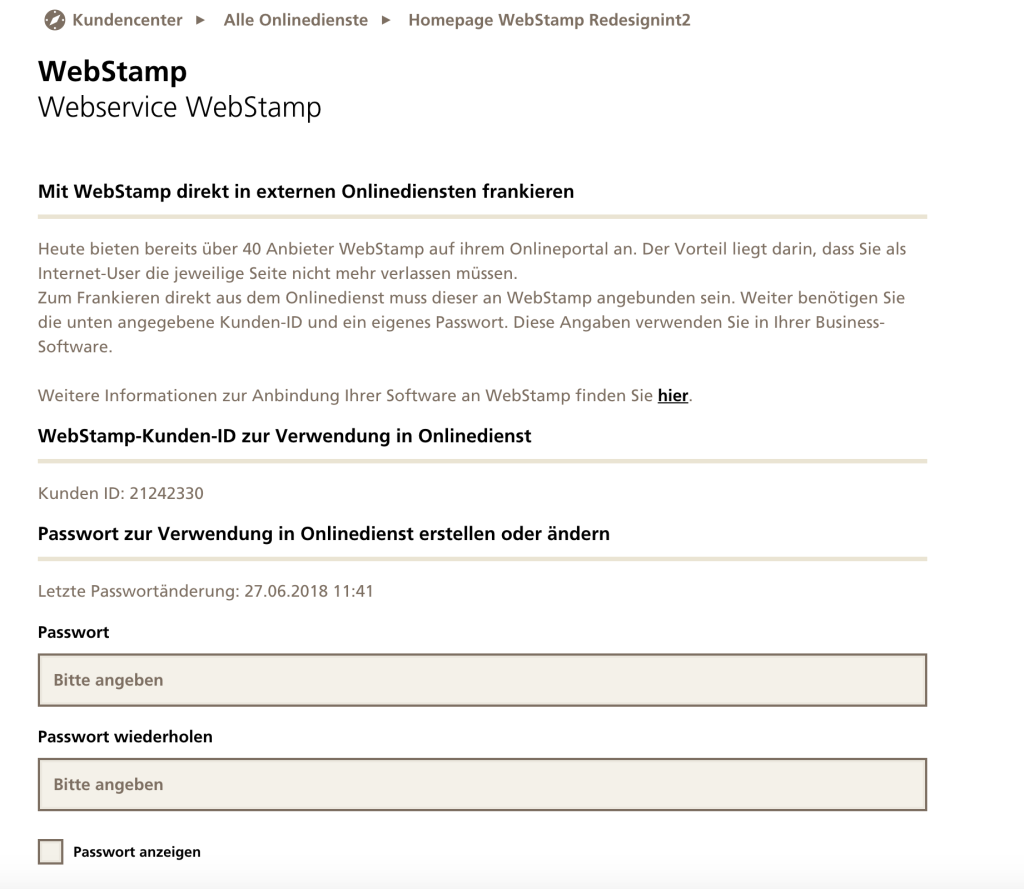
Öffne den WebService Webstamp und gehe zu „WebStamp-Einstellungen > WebService WebStamp“. Dort findest du deine Kunden ID und kannst ein Passwort setzen. Diese zwei Angaben benötigst du für die Einrichtung des Plugins.
2.2 Einstellungen im WordPress-Backend
Logge dich in das WordPress-Backend deiner Website ein und gehe zu „WebStamp > Einstellungen“.
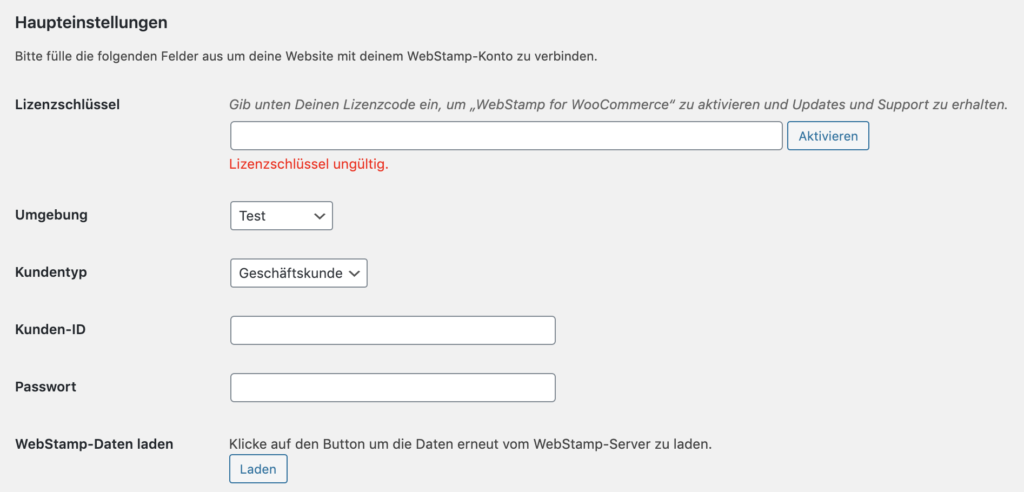
2.2.1 Haupteinstellungen
Diese Einstellungen werden benötigt um den Briefmarken-Editor zu verwenden.
Lizenzschlüssel
Gib den Lizenzschlüssel für das Plugin „WebStamp for WooCommerce“ ein, den du mit dem Kauf des Plugins erworben hast, um Updates und Support zu erhalten. und klicke auf „Aktivieren“.
Eine Aktivierung der Lizenz kann aus folgenden Gründen fehlschlagen:
- Das Limit der Anzahl Seiten, die für die Lizenz aktiviert werden können ist erreicht oder die Lizenz wird bereits für eine andere Seite verwendet. Websites kannst du in deinem Konto bei mamedev.ch von einer Lizenz entfernen.
- Die Lizenz ist abgelaufen. Erneuere die Lizenz oder kaufe eine neue Lizenz bei mamedev.ch.
Umgebung
Produktion auswählen um die Website mit einem Produktionskonto zu verknüpfen. Test auswählen, wenn die Website mit einem WebStamp-Testkonto verbunden werden soll. Für das Testkonto wird ein spezieller Integrationsvertrag bei der Post benötigt.
Kundentyp
Je nach Vertrag mit der Post kann hier gewählt werden, ob es sich beim WebStamp-Konto um ein Private- oder Geschäftskundenkonto handelt.
Kunden-ID
Die Kunden-ID findest du im WebStamp- bzw. Post-Konto beim WebService WebStamp unter „WebStamp-Einstellungen > WebService WebStamp“.
Passwort
Das Passwort kann im WebStamp bzw. Post-Konto unter „WebStamp-Einstellungen > WebService WebStamp“ gesetzt werden.
WebStamp-Daten laden
Nachdem du die Einstellungen oben gespeichert hast erscheint an dieser Stelle ein Button um die Produktdaten von WebStamp in der Datenbank abzuspeichern. Dies ist zwingend notwendig um den Briefmarkeneditor zu verwenden.
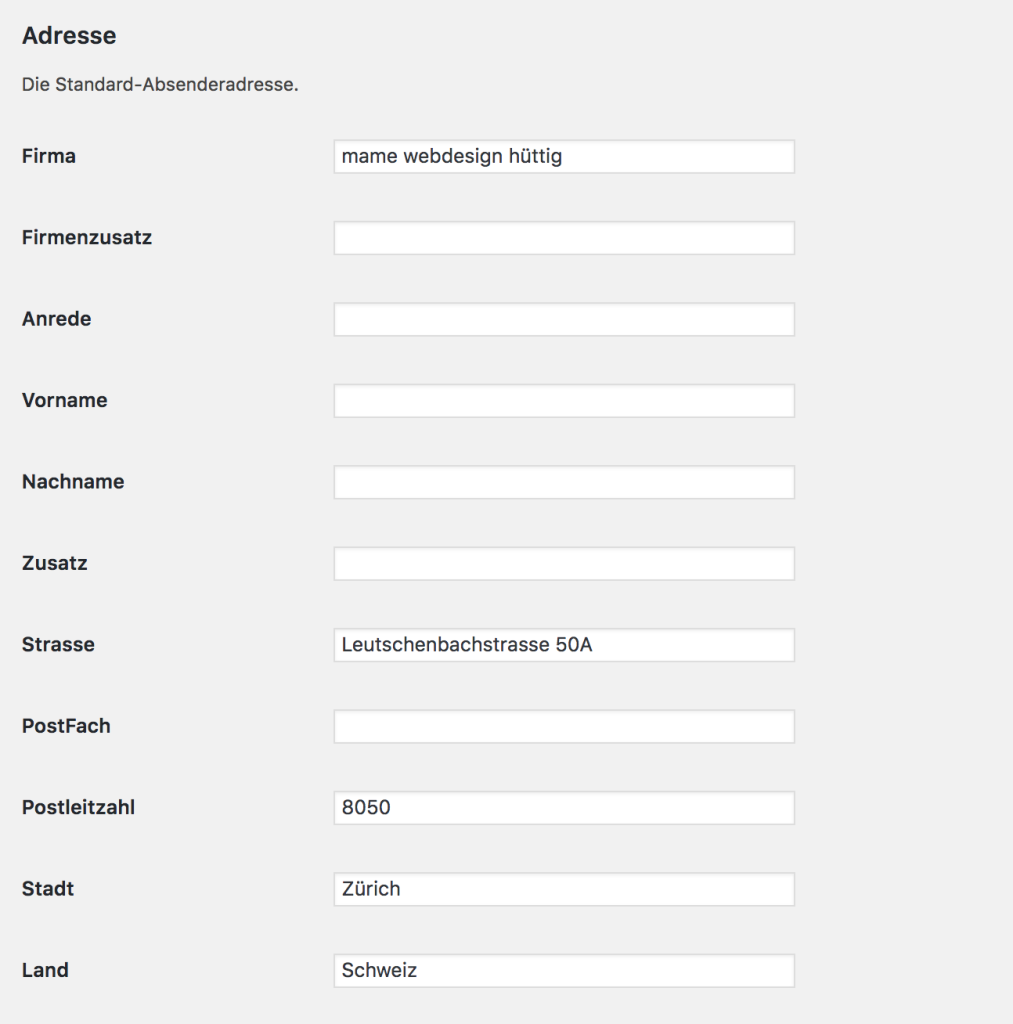
2.2.2 Adresse
Hier kann die Standard-Absenderadresse festgelegt werden.
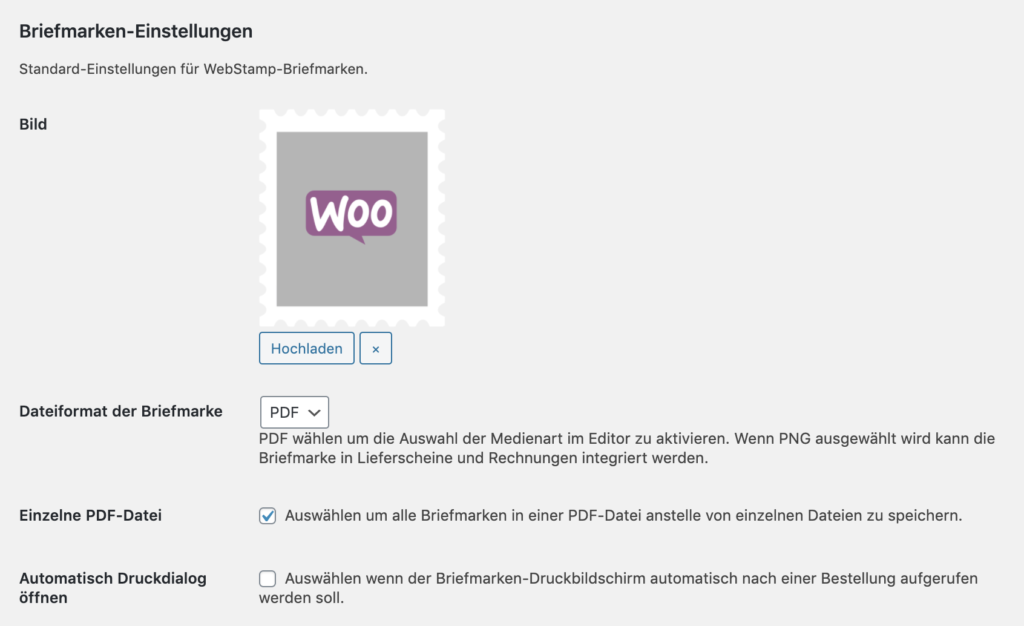
2.2.3 Briefmarken-Einstellungen
Bild
Lade hier ein Bild hoch, welches Standardmässig für Briefmarken verwendet wird.
Dateiformat der Briefmarke
Für Briefmarken stehen zwei Dateiformate zur Verfügung: PDF und PNG. Um Briefmarken in andere Dokumente einzubinden (z.B. Lieferscheine) muss das Format PNG gewählt werden. Medienart (z.B. Brief, Etikette) und Medium sind im Editor verfügbar wenn PDF ausgewählt ist.
Einzelne PDF-Datei
Diese Option ist nur verfügbar wenn unter „Dateiformat der Briefmarke“ das Format PDF ausgewählt wurde.
Wenn ausgewählt, werden alle Briefmarken einer WebStamp-Bestellung in einer PDF-Datei gespeichert (z.B. bei Bestellung von mehreren Briefmarken auf einmal). Andernfalls wird pro Briefmarke eine Datei erstellt.
Automatisch Druckdialog öffnen
Wenn aktiviert, wird nach einer WebStamp-Bestellung direkt der Druckdialog für die Briefmarke geöffnet.
2.2.4 Vorlagen-Einstellungen
Direkt zur Bestellübersicht sprichen nach Auswahl der Vorlage?
Wenn eine Vorlage geladen wird (über den Editor oder Link in einer WooCommerce-E-Mail) wird automatisch zum letzten Schritt der Bestellung gewechselt, damit die Bestellung mit einem Schritt abgeschlossen werden kann.
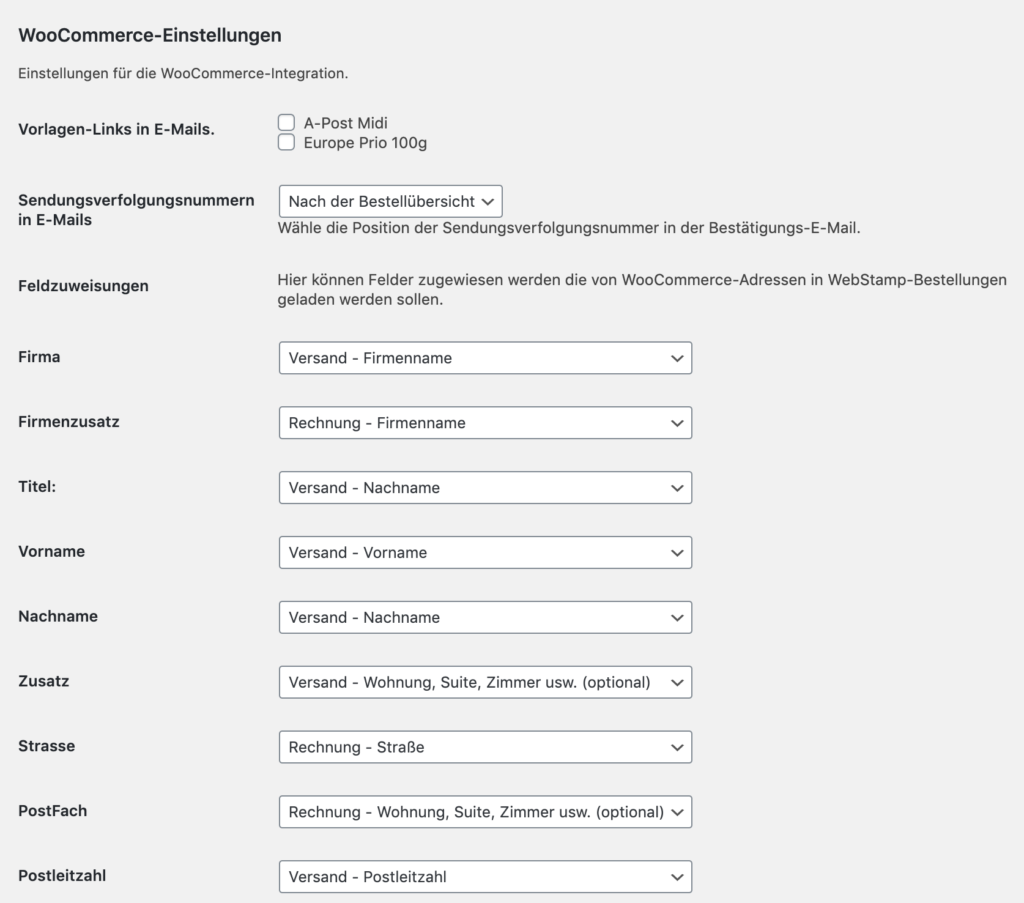
2.2.5 WooCommerce-Einstellungen
Die Einstellungen „Briefmarken automatisch erstellen“, „Automatisch generierte Briefmarken an E-Mails anhängen“ und „Vorlagenregeln“ werden auf der folgenden Seite beschrieben:
Briefmarken automatisch für WooCommerce-Bestellungen erstellen
Vorlagen-Links in E-Mails
Hier werden alle gespeicherten Vorlagen aufgelistet. Für aktivierte Vorlagen werden Links in WooCommerce Bestellbestätigungs-E-Mails (für Administratoren) eingefügt damit direkt die Vorlage geladen wird.
Sendungsverfolgungsnummern in E-Mails
Hier kann gewählt werden, ob Links zur Sendungsverfolgung (falls verfügbar) in WooCommerce Bestellbestätigungs-E-Mails (für Kunden) eingefügt werden sollen.
Feldzuordnungen
Über die Feldzuordungen können WooCommerce-Kassen-Felder zu WebStamp-Feldern zugewiesen werden. Zusätzliche eigene Felder, welche z.B. durch ein Plugin hinzugefügt wurden, können ebenfalls ausgewählt werden.
Die Zuordnung kann verwendet werden um Adressen einer WooCommerce-Bestellung mittels einer Vorlage automatisch in WebStamp-Felder zu laden. Welche Adresse geladen werden soll, kann einzeln für jede Vorlage unter „WebStamp > Vorlagen“ bestimmt werden. Um die eigene Zuordnung zu laden muss bei den Einstellungen der Vorlage beim Feld „Empfänger: WooCommerce-Adresse laden“ die Option „Eigene Zuweisung“ gewählt werden.
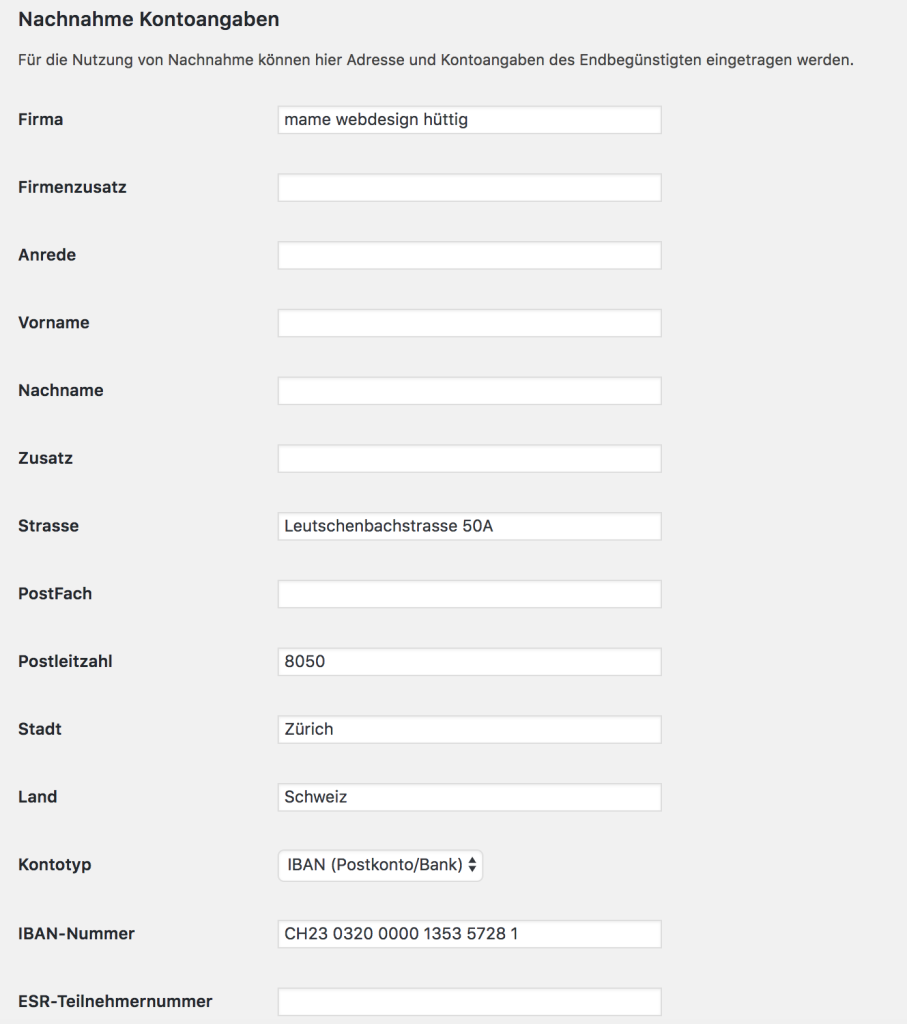
2.2.6 Nachnahme Kontoangaben
Falls Briefe per Nachnahme versendet werden, müssen hier Adresse sowie Kontoangaben des Endbegünstigten angegeben werden.